Amongst the many milestones of life, the transition from educators to the workplace is definitely the most memorable and probably the most nerve-racking. Lost in the complex procedures of applying for work-based learning programmes, it is quite common for students to feel overwhelmed. Which workplace is best suited for my skillset? How will I know which employer to pick? What are my career options? Such queries can trouble even the most diligent and prepared students, making the education-to-workplace transition challenging.
As both educators and students seek an end-to-end solution that can solve their most pressing challenges, Changing Education, a revolutionary UK-based tech company, comes to their rescue. By leveraging its cutting-edge platforms, Changing Education is not only digitalising and simplifying the work experience application process for students and employers alike but also facilitating a virtual medium for students to attend work experience programmes from their homes.
Connect App for Students
While educational institutions have been trying to eliminate these uncertainties and clear the educational-to-workplace path for students, the COVID-19 pandemic has brought a new challenge to the fore. Even when students get placed in the work-based learning programmes, they are unable to attend the programmes onsite owing to the pandemic safety restrictions.
As a result of this particular history moment Changing Education was concerned about increasing students’ satisfaction and positive feedback regarding their existing app. Many students weren’t happy with the current solution. The ranking on Google Market and Apple store was 2 stars out of 5. The company asked us to do some research first and then to redesign the flows and the app UI.
Research
Interviews with students had already been made in the past and we could pay special attention to what they said. It was evident that there were specific pain points and frustrations to be handled and during our research work we tried to highlight what students were trying to achieve. The result of this research brought us to have two main UX personas.

UX Personas

Empathy map

Customer journey

MVP

Information Architecture

User flows
UX Personas
User personas are archetypical users whose goals and characteristics represent the needs of a larger group of users. Usually, a persona is presented in a one or two-page document. Such 1–2-page descriptions include behavior patterns, goals, skills, attitudes, and background information, as well as the environment in which a persona operates. I usually create user persona template which include a few fictional personal details to make the persona a realistic character (e.g. quotes of real users), as well as context-specific details.
Empathy map
The empathy map helped us understand the emotional journey of our personas. How do they feel? What do they see and hear? It helped me to understand what aspects of the user I know. Empathy maps can capture one particular user or can reflect an aggregation of multiple users.

Customer journey
A customer journey is a story about understanding your users, how they behave while they visit your website, and what you can do to improve their trip, so they keep coming back.
When I work on CJ I usually try to highlight a few thinks to make sure I am aware of the real journey and we are not just making assumptions:
-
-
- – touch points
- – pain points
- – when goals and expectations are met
- – emotionally positive and negative parts of the journey
- – peak-end rule (emotional map)
- – opportunities
-

Many UX Designers tend to make customer journeys for every customer segmentation. Sometimes I prefer to simplify as this can result in managing less customer journeys. Having too many customer journeys could be time-consuming and not productive. This is not a rule as it depends on the case.
MVP (Minimum Viable Product)
An MVP is all about testing, seeing what works and what doesn’t. In some ways, an MVP is more about trying to achieve an understanding of the market demand, than it is about trying to sell or acquire customers. Often, organizations assume that their product fulfills a specific user-need; however, this may not be the case as either the need doesn’t exist, or solutions already in the market address the pain point. An MVP allows organizations to test market demand for their product, discovering if potential users need and will use the product without having to invest large amounts of money. Based on these findings organizations can either re-work the solution their product provides to allow for more market differentiation or come up with a new concept altogether. For an app to be successful it is integral businesses conduct user research to ensure that their product provides a solution that their customers have expressed a need for.
MVP is particularly important when you work in an agile or scrum environment. Changes can be made very quickly and the team must be agile enought to develop solutions which meet both customers and stakeholders’ expectations.

Information Architecture
Information architecture (IA) is a science of organizing and structuring content of the websites, web and mobile applications, and social media software.
IA aims at organizing content so that users would easily adjust to the functionality of the product and could find everything they need without big effort.
We tried to understand in advance all of the screens we needed by studying and drawing a new Information Architecture for our app. I must say it wasn’t easy because we really had a lot a new features and functionality.
After several meetings with the stakeholders and other team members we were able to organize the content in a way that made sense to final users.
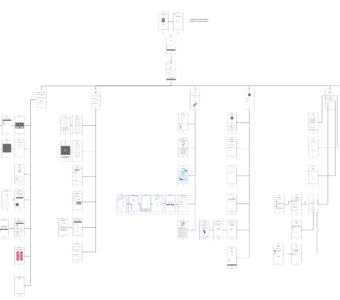
User flows
There are many different pathways a user can take when interacting with a product. A user flow is a visual representation, either written out or made digitally, of the many avenues that can be taken when using an app or website. The flowchart begins with the consumer’s entry point on the product, like an onboarding screen or homepage, and ends with the final action or outcome, like purchasing a product or signing up for an account. Depicting this process allows designers to evaluate and optimize the user experience and therefore increase client conversion rates.
For Connect app we went through several users flows to make sure we have an overall understanding of how the product is going to be used. We didn’t just design these flows for fun. We discussed them with stakeholders to make sure we are going in the right direction. Making such user flows allowed us to stay focused on the user journey and try out different paths to best meet user’s expectations.
Gamification
Gamification is the process of using game mechanics in a non-game environment. You can create a game (or use separate game-elements) for several reasons. You can use it to create an experience and to make your message come across. Using gamification can make your message more memorable. Gamification can also be used to encourage certain behaviour (e.g. by making it fun) or to increase involvement. With gamification, you can make it fun to learn something new (e.g. by turning lessons into fun and playful missions).
We used the gamification technique to increase user engagement and improve user satisfaction
We set up appropriate challenges
Small easy-to-do challenges are perfect to get our students going. Because these challenges are so simple, students can’t help but try them out. Tiny objectives will engage people. Because people will spend time playing, they will appreciate the experience more and they will keep playing to see what’s next…

Interactive prototype
In Figma all the screens and scenarios were designer and tested. We managed to make an interactive prototype working in all its parts. I’m sure you want to see the final result. Click the link below and enjoy.